
Списък с важни SEO задачи за нови сайтове (Темплейт)
Стартирате нов сайт или имате вече готов и искате да привличате трафик? Възползвайте се от …
Публикувано на ноември 15, 2024 | Време за четене: 8 минути
Имате сайт, който зарежда бавно и не се харесва на потребителите? Възползвай се от нашите 23 стъпки за оптимизиране на скоростта на сайт!
Според множеството отзиви, които получихме най-добрите начини за оптимизиране скоростта на зареждане на сайт са оптимизация на CSS и JavaScript, оразмеряване на снимки, използване на снимки в WebP формат както и използването на правила за кеширане на сайт.
Забързването на сайт е процес, в който се извършват промени по уебсайт, с цел по-бързо зареждане на страниците. Този процес може да бъде извършен като се намалят броя на приставките за CMS сайтове или външните скриптове, като Google Analytics, Facebook Pixel и други.
Оптимизацията на сайт е сложен процес, който изисква опитен програмист и някой да разбира от процеситена техническото SEO.
Бързината на сайт дори попада в сектор техническо SEO, като дори е избран за водещ сигнал в алгоритмите наречен още Core Web Vitals.
Според повечето SEO специалисти бързина на сайта между 2 и 4 секунди е оптимална, тъй като повечето потребители са свикнали да изчакват това време.

За сайтовете, които зареждат по-бавно от 3 секунди, може да се каже, че техните конверсии, както и отпадналост на сайта са в лошо състояние.
Според повечето анализи, сайтовете, които зареждат за по-малко от 2 секунди, се вижда отпадналост от 10%, а в някои случаи дори по-малко.
В Think With Google дори ще намерите подробен отчет, че 79% от потребителите се отказват от поръчки, ако сайта отнеме твърде дълго време, за да зареди дадена страница. В отчета се споменават 3 секунди, но този случай се наблюдава в държави като САЩ, Австралия и Германия.
Ако искате да разберете за ползите от добре оптимизиран и бърз сайт, то тези метрики ще ви харесат:
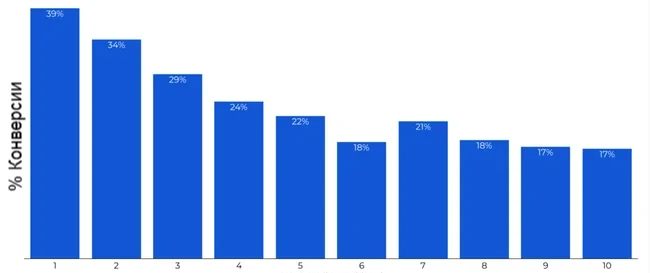
1. Сайтовете, които зареждат своите страници за 1 секунда или по-малко, принципно правят по 30 продажби на всеки 1000 посетителя. Тази метрика е 10 пъти пъти-по малка за сайтове, които зареждат между 4 и 5 секунди.
2. Получавате шансове за повече потребители. Сайтове, които зареждат между 1 и 3 секунди обикновено виждат среден ръст на потребители между 23% и 27% на месечна основа.
3. 54% от глобалния трафик е през мобилни устройства, което ви дава шанс да вземете повече трафик от конкурентите си
Минифицирайте CSS и JavaScript – Минифицирането на CSS и JavaScript файловете се получава след като се премахнат ненужни коментари, символи и пространство, което ще направи вашите файлове по-лесно четими за потребителите.
Вградете CSS (Inline CSS) – Вграждането на CSS стиловете се случва, когато вие добавите CSS директно към кодовете, където е нужна стилизация. Това намаля нуждата за допълнителни страници и улеснява прочитането на страницата.
Кеширайте страниците на сайта – Кеширането на страниците позволява изпращането на архиви директно към потребителите след начално посещение. Този процес помага за по-бързо зареждане на страниците и е възможен чрез приставка за WordPress или с програмен код според сървъра ви (Apache или NginX)
Оптимизирайте времето до първия байт – Използвайте по-лек код при начално зареждане на сайта и се старайте да не слагате ефекти и други елементи в начаното си съдържание, което може да намали скоростта на сайта.
Използвайте добър хостинг – Хостингът играе важна роля в бързината на сайта. Постарайте се да поставите сайта си на бърз сървър или потърсете бърза хостинг компания, като LiteSpeed сървър хостинг.
Оптимизирайте базата данни – Намалете заявките, както и информацията от вашата база данни, което ще олекоти нейните размери, и бързината на сайта ви. Много често WordPress сайтовете са препълнени с информация в базата данни и се нуждаят от почистване.
Намалете скриптовете от трети страни – Намалете скриптовете от сайтове като Facebook и Google Analytics или се постарайте да ги инсталирате на вашия хостинг и хоствате сами. В някои случаи може да намалите заявките от скрипта на Google Analytics.
Използвайте WebP формат на снимките – WebP формат е четим вариант, който е много по-бърз и олекотен откъм своите конкуренти PNG и JPG. Този формат намалява тежестта на снимкото съдържание, което ускорява бързината за зареждане на сайта.
Намалете размерите на снимките – Оразмеряването на снимките помага директно за забързването на сайт, като размерите се предпоставят с тези, които вашия сайт показва за големи екрани. Ако имате програмист, той може да създаде снимково съдържание, което ще се показва само при посещения от мобилни устройства.
Сложете Lazy Loading на снимките – Lazy Loading е вариант, в който снимките, които не се виждат на сайта, няма да бъдат заредени. Тяхното зареждане започва, когато потребител стигне до тях, чрез скрол или други методи за достигане на съдържанието. Тази опция подпомага за намаляне на зареждането на съдържание.
Използвайте CDN на сайта – Content Delivery Networks или CDN са най-добрия вариант за представяне на съдържание бързо, за всяка точка от планетата. Чрез тях вашия сайт бива кеширан и представян от най-близката база. Най-големите CDN мрежи, които се използват от потребителите са BunnyCDN и Cloudflare (безплатен).
Сложете Hotlink Prevention на снимките – Image Hotlink е процес, в който други потребители могат да използват вашите URL адреси, за да зареждат снимките на сайта си чрез вашия сървър. Тази техника помага на техните сайтове да зареждат бързо, а вашите сайтове ще бъдат по-натоварени, заради много заявки. За да предпазите сайта си може да проверите този урок за Image Hotlink Protection.
Отложете JavaScript зареждането – Отлагането на JavaScript или Deferring JavaScript е процес, в който вашите JS файлове се зареждат, след като останалото съдържание е вече изобразено и напълно заредено на сайта. За да отложите зареждането на вашите JS файлове може да използвате <script src=“demo_defer.js“ defer></script>.
Зареждайте критичен CSS – Зареждането на критичен CSS помага на сайтовете да зареждат само най-важния и използван CSS за всяка страница.
Прилагайте задачи, когато няма много потребители – Работете по сайта си само, когато нямате много или имате малко потребители разглеждайки го. В дадени часове от деня, вашите потребители са по-малко на брой и те могат да бъдат анализирани в Google Analytics или други софтуери за проследяване на трафика. Изберете най-тихите момент и прилагайте промени само в тях.
Използвайте GZIP компресия – GZIP компресията помага на сайта ви да бъде доставян в компресирани формати, което забързва времето за зареждане при посещение от потребители. GZIP компресията може да се направи чрез GZIP скрипт за htaccess или през приставка от вашия хостинг.
GZIP скрипт тук – махни това и сложи другото като код
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>Използвайте добре оптимизирани теми (WordPress) – За WordPress сайтовете е важно да се използват олекотени и създадени за бързина теми, които нямат прекалено много файлове. Може да проверите дали вашата е такава в списъка за бързи WordPress теми.
Намалете ревизиите на страниците си (WordPress) – Ревизиите са един от най-големите проблеми за WP сайтовете. В началото те са безобидни, но при постоянни промени тяхния обем нараства. За да ги намалите може да прибавите следния код във вашия WP-config файл:
Добави кода и изтрий това
define(‘WP_POST_REVISIONS’, 3);Използвайте новите версии приставки (WordPress) – Актуализирането или ъпдейтването на WordPress версията е най-добрия вариант за постигане на бързина. При всяка нова актуализация ще откриете, че нови подобрения са направени, които пряко помагат на вашия сайт.
Подновявайте PHP версията си (WordPress) – Подновяването на PHP версиите са най-добрия вариант за забързване на сайта, защото всяка актуализация добавя нови модули, които намалят времето за зареждане.
Премахнете неизползваните приставки (WordPress) – Неизползваните приставки са често голям проблем за бързината на сайта. Дори да са изключени, те отново ще бъдат проверявани от WP CRON, което причинява ненужни заявки и бавно зареждане. Премахнете приставките, които не използвате. Ако желаете да ги използвате отново, може да ги изтеглите без проблеми.
Премахнете неизползвания JavaScript от страниците (WordPress) – Премахването на неизползвания JavaScript е най-важната част за забързването на WP сайтовете. Този процес изисква техническо SEO, което е готово да поеме риск и премахне скриптове, които не трябва да се зареждат на страниците по сайта. Този процес е възможен ръчно или чрез приставка като Asset Cleanup.
Използвайте по-леки приставки (WordPress) – Внимателно преглеждайте JavaScript и CSS файловете, които се инсталират заедно с приставките на вашия сайт. Ако вашите приставки са откриваеми в списъка с бавни плъгини, то е желателно да ги смените с техни оптимизирани версии.


Стартирате нов сайт или имате вече готов и искате да привличате трафик? Възползвайте се от …